Code Editor
Code Editor component is a versatile text editor for editing code and supports several languages.

Properties
info
Any property having fx button next to its field can be programmatically configured.
Property | Description | Expected Value |
|---|---|---|
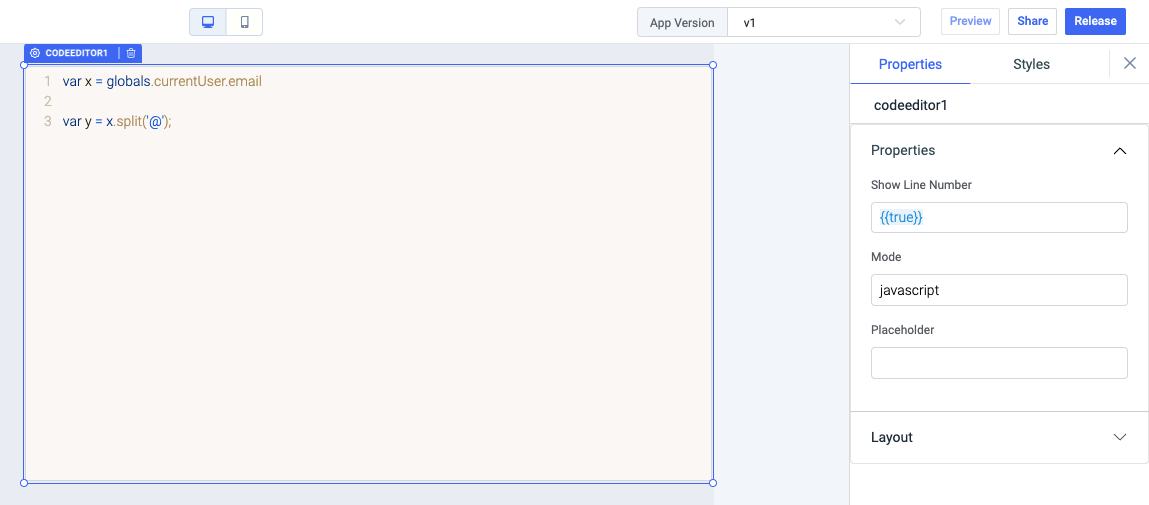
| Placeholder | Specifies a hint that describes the expected value. | This field requires a String value. |
| Mode | Specifies the language to be used for the code-editor. | See info below for the list of all supported languages. |
| Show line number | Show or hides line numbers to the left of the editor. | This fields expects a boolean value {{true}} or {{false}}. |
info
Supporting all commonly used languages.
- APL
- ASN.1
- Asterisk dialplan
- Brainfuck
- C, C++, C#
- Ceylon
- Clojure
- Closure Stylesheets (GSS)
- CMake
- COBOL
- CoffeeScript
- Common Lisp
- Crystal
- CSS
- Cypher
- Cython
- D
- Dart
- Django (templating language)
- Dockerfile
- diff
- DTD
- Dylan
- EBNF
- ECL
- Eiffel
- Elixir
- Elm
- Erlang
- Factor
- FCL
- Forth
- Fortran
- F#
- Gas (AT&T-style assembly)
- Gherkin
- Go
- Groovy
- HAML
- Handlebars
- Haskell
- Haxe
- HTML embedded (JSP, ASP.NET)
- HTML mixed-mode
- HTTP
- IDL
- Java
- JavaScript (JSX)
- Jinja2
- Julia
- Kotlin
- LESS
- LiveScript
- Lua
- Markdown (GitHub-flavour)
- Mathematica
- mbox
- mIRC
- Modelica
- MscGen
- MUMPS
- Nginx
- NSIS
- N-Triples/N-Quads
- Objective C
- OCaml
- Octave (MATLAB)
- Oz
- Pascal
- PEG.js
- Perl
- PGP (ASCII armor)
- PHP
- Pig Latin
- PowerShell
- Properties files
- ProtoBuf
- Pug
- Puppet
- Python
- Q
- R
- RPM
- reStructuredText
- Ruby
- Rust
- SAS
- Sass
- Spreadsheet
- Scala
- Scheme
- SCSS
- Shell
- Sieve
- Slim
- Smalltalk
- Smarty
- Solr
- Soy
- Stylus
- SQL (several dialects)
- SPARQL
- Squirrel
- Swift
- sTeX, LaTeX
- Tcl
- Textile
- Tiddlywiki
- Tiki wiki
- TOML
- Tornado (templating language)
- troff (for manpages)
- TTCN
- TTCN Configuration
- Turtle
- Twig
- VB.NET
- VBScript
- Velocity
- Verilog/SystemVerilog
- VHDL
- Vue.js app
- Web IDL
- WebAssembly Text Format
- XML/HTML
- XQuery
- Yacas
- YAML
- YAML frontmatter
- Z80
Component Specific Actions (CSA)
There are currently no CSA (Component-Specific Actions) implemented to regulate or control the component.
Exposed Variables
Variables | Description | How To Access |
|---|---|---|
| value | Holds the current input value entered by the user in the code editor. | Accessible dynamically with JS (for e.g., {{components.codeeditor1.value}}). |
General
Tooltip
A Tooltip is often used to specify extra information about something when the user hovers the mouse pointer over the component.
Under the General accordion, you can set the value in the string format. Now hovering over the component will display the string as the tooltip.
Devices
Property | Description | Expected Value |
|---|---|---|
| Show on desktop | Makes the component visible in desktop view. | You can set it with the toggle button or dynamically configure the value by clicking on fx and entering a logical expression. |
| Show on mobile | Makes the component visible in mobile view. | You can set it with the toggle button or dynamically configure the value by clicking on fx and entering a logical expression. |
Styles
Styles | Description | Default Value |
|---|---|---|
| Visibility | Toggle on or off to control the visibility of the component. You can programmatically change its value by clicking on the fx button next to it. If {{false}} the component will not be visible after the app is deployed. | By default, it's set to {{true}} |
| Disable | This is off by default, toggle on the switch to lock the component and make it non-functional. You can also programmatically set the value by clicking on the fx button next to it. If set to {{true}}, the component will be locked and becomes non-functional. | By default, its value is set to {{false}} |
| Border radius | Modifies the border radius of the editor. The field expects only numerical value from 1 to 100. | Default is 0. |